First of all, I’m using new Blogger interface. If you are using regular interface you can easily find the things in this tutorial. So, be smart. This thing is very easy, but remember, we are going to edit HTML code directly. So do exactly what I tell you and do not do anything else. I’m not responsible for any harm you do to your blog.
First We must get the codes from facebook. Follow this link to get the codes. And then change settings and see the right side of the settings box to view preview. make sure to edit the width of the plugin. If you did it wrong, your like button will go out side of the blog area. you can change width several times and see it your self. After we set up the initial things.
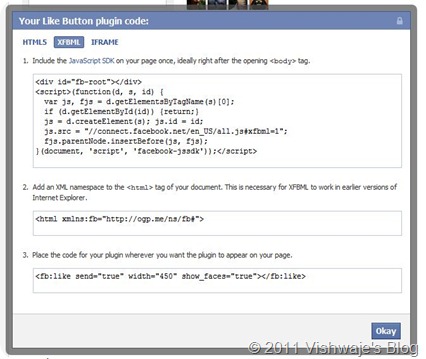
Step 1: Go to this link. change the settings. Select XFBML. Get the code.
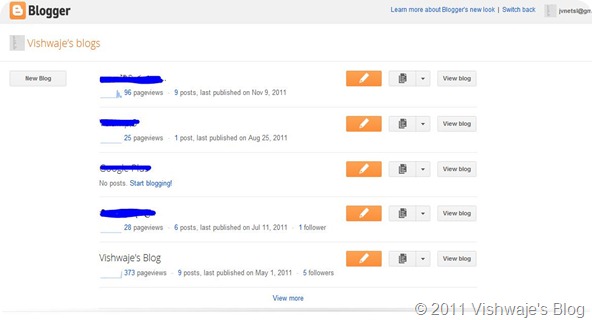
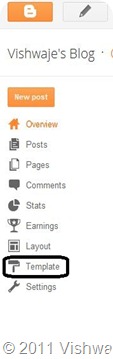
Step 2: Goto Blogger.com and find the blog you want to add the like button. And then select the that blog. Goto template. And edit html.

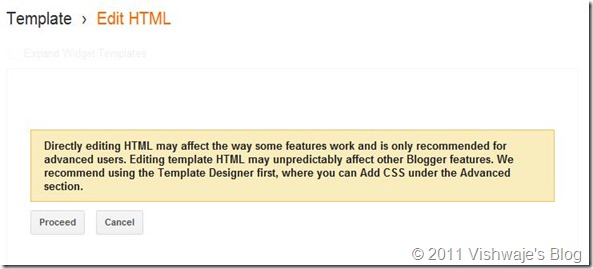
Step 3: Now click proceed.
e

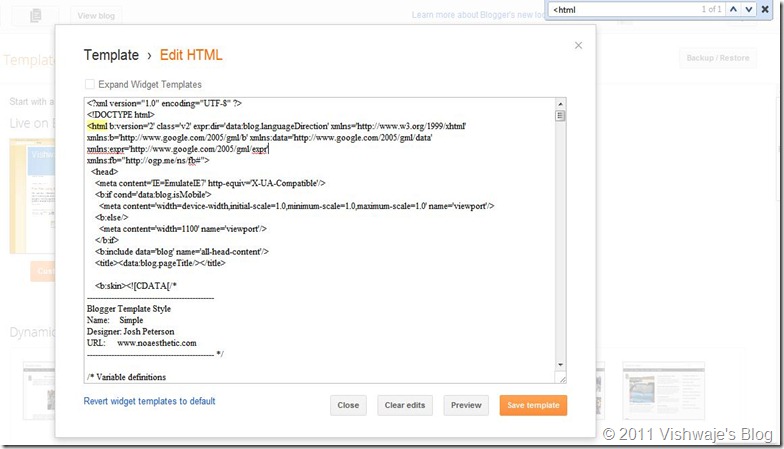
Step 4: Now you can edit HTML codes. So, place the curser inside the code window. (click in side the code window once.) And then Press CTRL + F ( Press and hold CTRL key and Press F ) Then Type <body and browser will highlight it. ( It will look some thing like this “ <body expr:class='"loading" + data:blog.mobileClass'>” ) Now place the curser to the end of that line. And press enter. This will give you some space to enter new code.



Watch the above picture. Get the code from facebook like page. (in step 1. You need to get the code from first box) And paste it under <body line.
Step 4: Then, Place the curser at the top of the codes. Like before, type <html in the search box. (CTRL+F) See the below picture.

Now you will see <html line. Place the curser at the end of the line above “<head>” . And Press BACKSPACE key to clear “>”. Then press enter. To get space to enter some codes there. Paste the following code in blue letters.
xmlns:fb="http://ogp.me/ns/fb#">
Then Save Template. And close it.
Step 5: Now We can add the like button wherever we want. To do this, Goto layout.

And Click on Add gadget. And then find HTML/JAVASCRIPT gadget. Press + sign.

Then Paste the code in the third box of Facebook like plugin to this window.


Then If you want Type the Title. And Save. And Click Save in layout window too. That’s it. You will have nice looking, Facebook like button.
Don’t be lazy, change some settings to match it to your blog.
See This Is Very Simple……..


2 comments:
Thanks vishwaje
U a most welcome..
Post a Comment